23 décembre 2009
3
23
/12
/décembre
/2009
15:34
19 octobre 2009
1
19
/10
/octobre
/2009
16:43

23 juillet 2009
4
23
/07
/juillet
/2009
18:52

11 juillet 2009
6
11
/07
/juillet
/2009
20:24

16 mai 2009
6
16
/05
/mai
/2009
14:23
14 mai 2009
4
14
/05
/mai
/2009
20:22
 Comment
colorier un dessin avec GIMP?
Comment
colorier un dessin avec GIMP?(logiciel 100% gratuit)
Dans ce Tutorial j'essaie de vous montrer, comment avec le système de calques, qu'exploite GIMP, on peut faire à peu prés tout ce qu'on veux en colorisation.
En un Tuto je ne peux pas expliquer toutes les possibilités du logiciel, ici on apprend seulement les bases, avec de l'entraînement vous découvrirez tout seul les performances du logiciel.
On prendra l'exemple de la planche de l'article précédent
Astuce: avant de vous lancez dans le coloriage il faut scanner votre dessin, je conseil de réglé la définition à 300dpi et surtout d'augmenter le contraste, ce sera beaucoup plus propre et plus
facile à coloriser
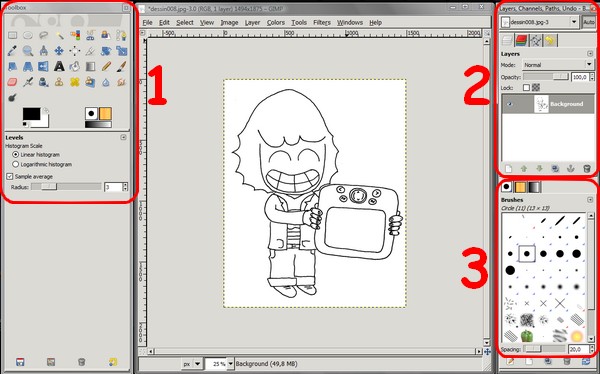
1) Les outils
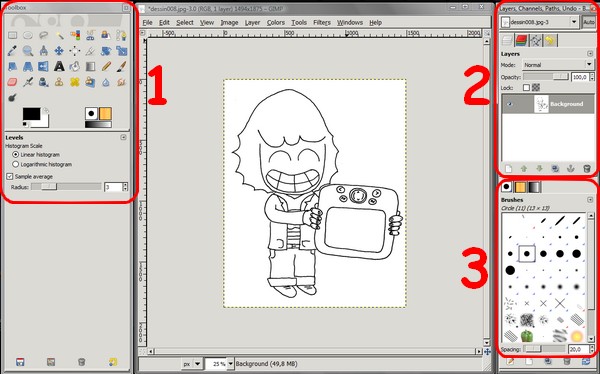
Après avoir fraichement scanné ce dessin, la première manip et de l'ouvrir dans le logiciel et s'équiper des outils dont on aura besoins.
 on a besoin de:
on a besoin de:
- la boite à outils (1)
- la liste des claques (Layers) (2)
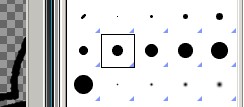
- la liste des pointeurs (brunshes) (3)
(mes captures ont été réaliser sur une version américaine de GIMP, la version française est un poil différente, mais les deux marchent de la même façon)
2) la Transparence
La première manip est de rendre cette planche transparente.
( à noter que avant ça je réalise une manip pour avoir de beau traits, mais c'est une touche personnel, si ça intéresse je peux expliquer comment faire).
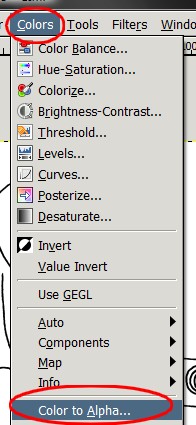
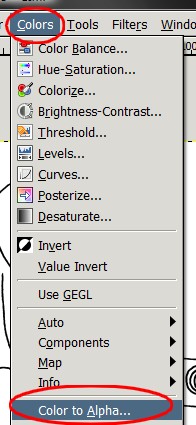
pour cela il faut se rendre sur "Couleurs" > "couleurs vers Alpha" comme sur la figure ci-dessous

Dans la fenêtre qui vient de s'ouvrir, cliquez sur "ok". Un damier doit apparaître à la place de la couleur blanche, le Damier représente la transparence.
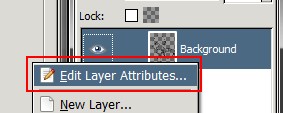
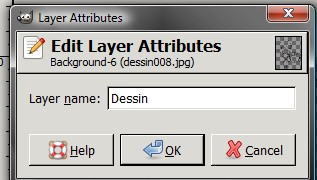
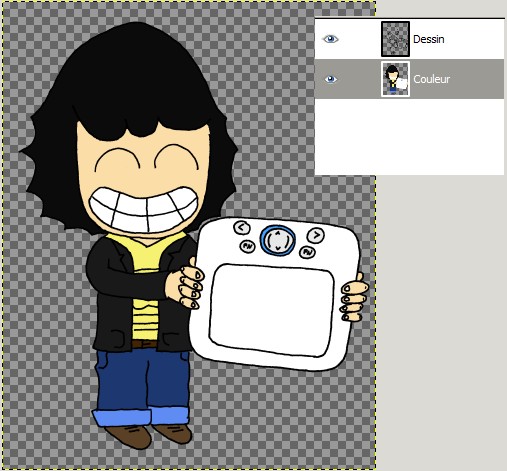
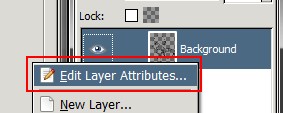
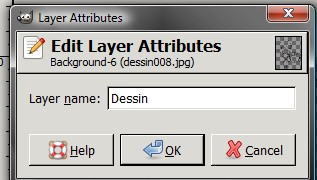
La manip' suivante, qui est plus un conseil, est de renommer ce calque, pour cela, dans la liste des calques (layers), clicquez droit sur le calque appelé "Arrière-plan" (background) puis sur "éditer les attributs" (Edit layers attributes) et changer le nom en "Dessin" ou "traits".


2) Couleurs à plats
On arrive à la plus grosse partie: les couleurs à plat, cela consiste à poser sous le dessin les couleurs de bases.
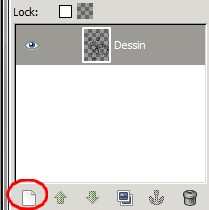
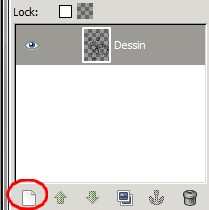
Pour cela il faut créer un nouveau calque en cliquant sur ce bouton:

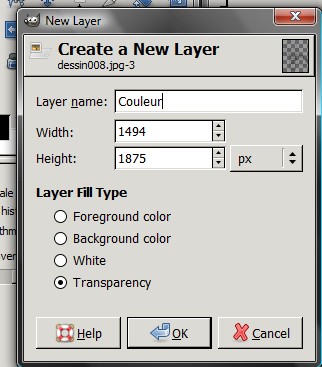
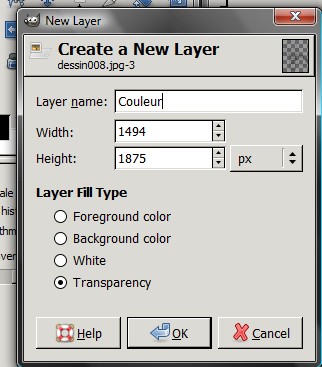
puis appelez le "couleur" ou "couleur à plat"

Votre nouveau calque apparaît dans la liste, maintenant en glissant votre souris, placez ce nouveau calque SOUS le calques avec le dessin

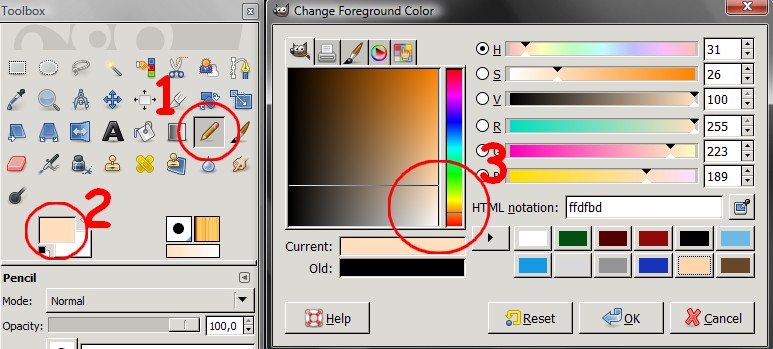
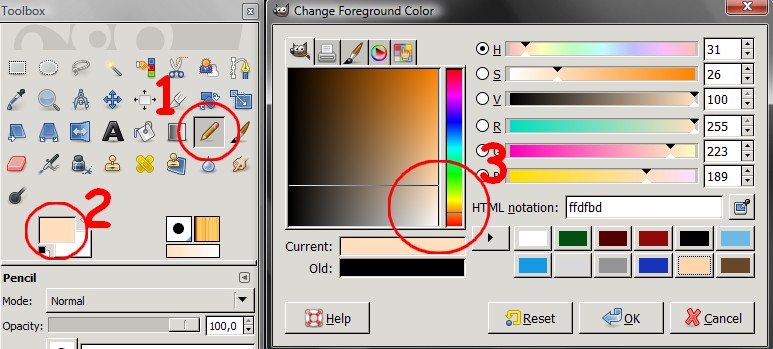
Maintenant sur ce calque, on va faire de la colorisation proprement dit, choisissez l'outils crayon et la couleur désirée comme ci-dessous:

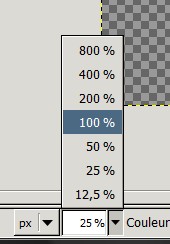
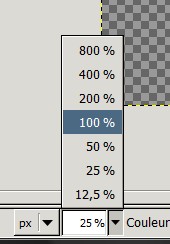
Une fois la couleur choisie zoomez sur votre dessin: Choisissez un pointeur
adapté
Choisissez un pointeur
adapté

et vous pouvez appliqué la couleur sur votre dessin, sans vous préoccupez des traits puisque le calque des couleurs est en dessous de celui des traits.

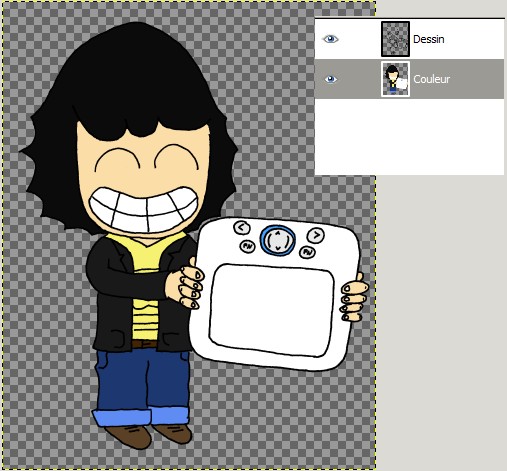
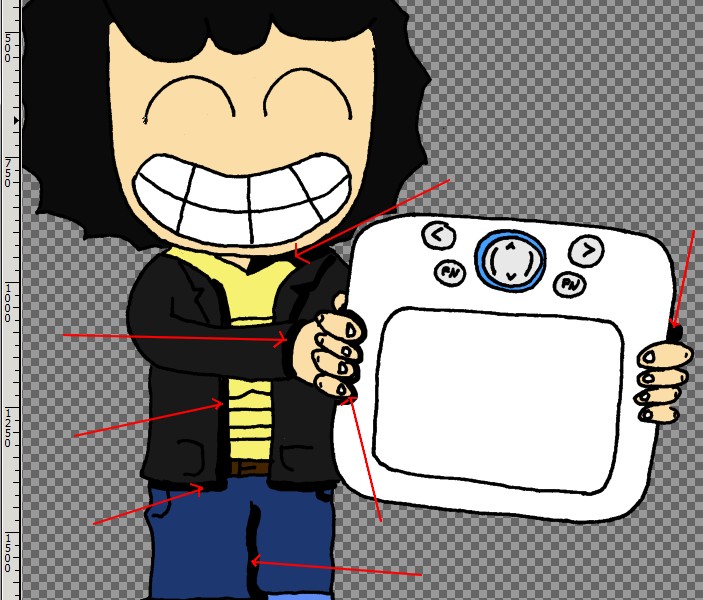
Une fois tout colorier cela donne quelque chose comme ça:

3)Ombrages
Les couleurs à plat c'est bien jolie, mais le dessin reste fade, les ombrages permettent de donner du relief au dessin et ainsi le rend plus jolie.
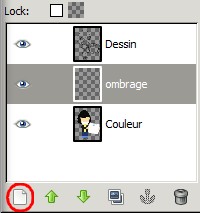
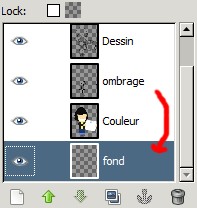
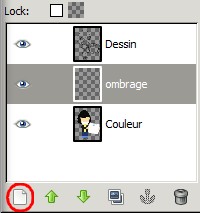
Pour les Ombrages il suffit de créer un nouveau calque positionné entre le dessin et les couleurs, comme ci-dessous:

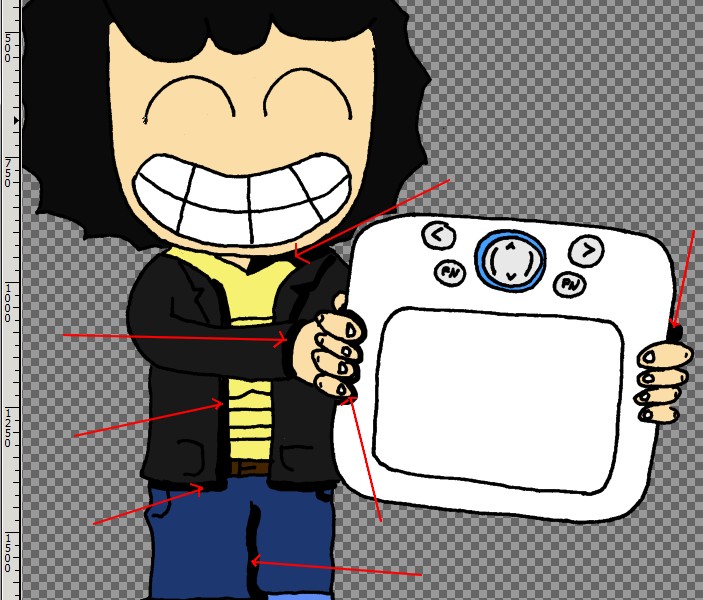
Ensuite choisissez l'outil crayon ou pinceau (peu importe) et sélectionnez la couleur noir. Maintenant il s'agit de peindre en noir toute les zones d'ombres sur le personnage comme ici:

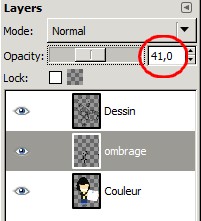
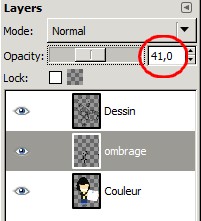
Ensuite, c'est là que j'apporte une notion nouvelle, vous allez diminuer l'opacitée du claque ombrage comme ceci:

(Opacity=Opacitée) et cette manip' donne quelque chose comme ça:
 Et voila, c'est déjà beaucoup plus jolie.
Et voila, c'est déjà beaucoup plus jolie.
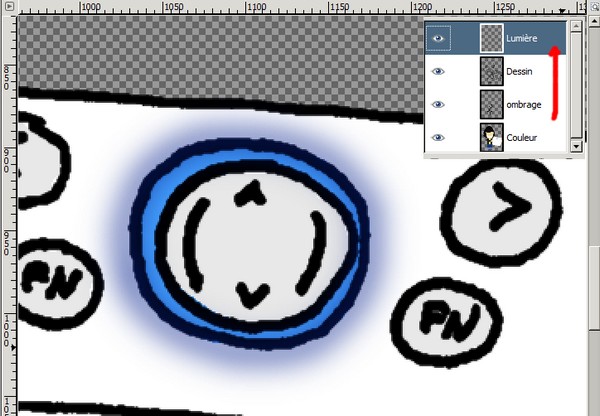
4) Effet lumière bleu.
Ma tablette graphique s'illumine lorsqu'elle est utilisé, on va symbolisé ça par la suite.
Pour cela, on créer de nouveau un calque:

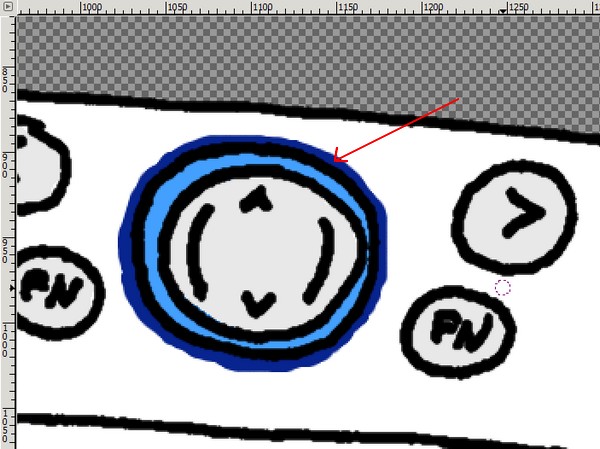
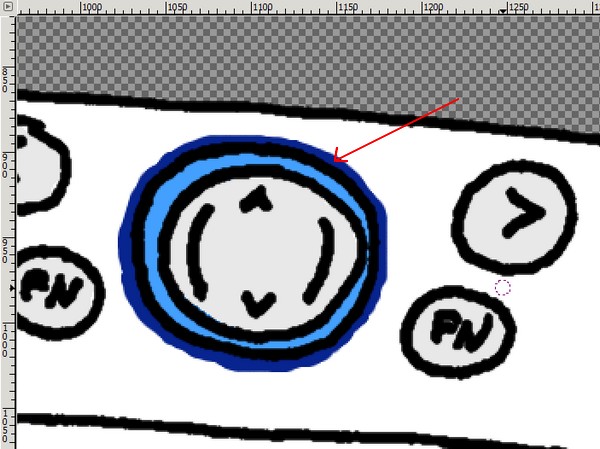
Puis à l'aide du pinceau ou crayon, dessinéz une oréole autour de la source de lumière:
 Maintenant je vais introduire une nouvelle notion, on va appliqué un filtre au
calque. Et plus paticulièrement un fitre flou, pour donner l'illusion que sa brille.
Maintenant je vais introduire une nouvelle notion, on va appliqué un filtre au
calque. Et plus paticulièrement un fitre flou, pour donner l'illusion que sa brille.
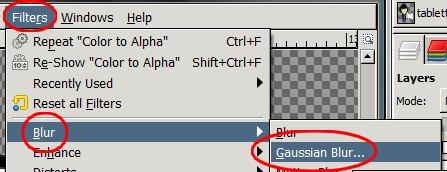
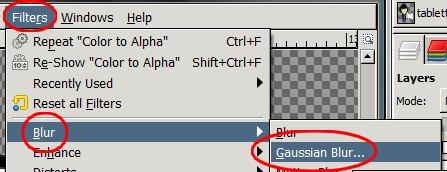
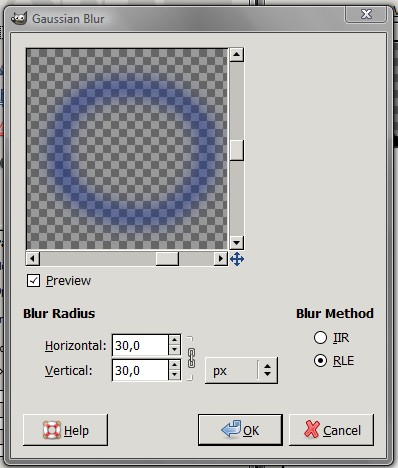
La Manip' à suivre est: "filtre" > "flou" > "flou gaussien"

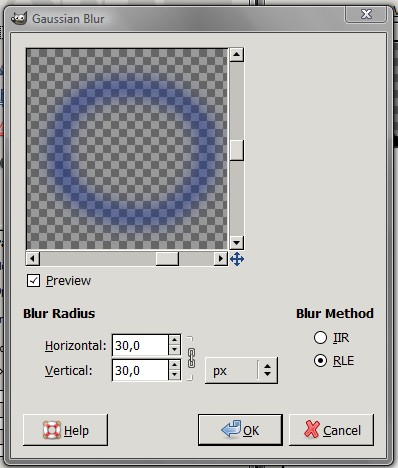
Dans la nouvelle fenêtre suivant parametrez le flou gaussien, ici j'ai choisie 30 pixel, puis cliquez sur "ok"

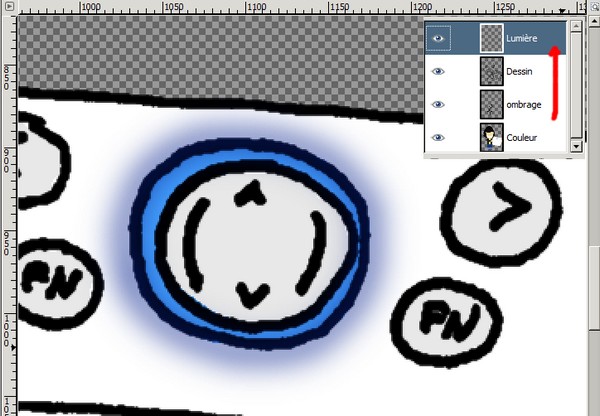
Une fois le flou appliquée, il suffit de déplacer ce calque audessus de tout les autres, pour que le flou passe ausi sur les traits cela donne ça:
 Et voila le dessin est colorisé
Et voila le dessin est colorisé 
enfin presque, le personnage est sur fond transparant, à partir de là, vous pouvez le coller où vous voulez, sur une photo, ou un autre dessin. (pour cela n'oubliez pas de fusioner tout les calques ensemble -> "clique droit" avant de copier et de coller ailleurs)
Vous pouvez aussi ajouter un fond à ce dessin. c'est l'option que je choisie pour la suite.
5) Ajouter un fond.
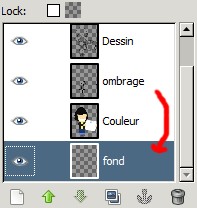
Et bah c'est tout simple, il suffit de créer un calque et de le positioner sous tout les autres calques

Sur ce calque vous pouvez appliqué un dégradé (choisir l'outils dégradé), ou une couleur unie avec le pot de peinture.
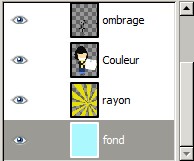
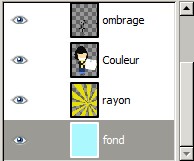
Pour ce dessin j'ai divisé le font en 2 calques: 1 calque bleu ciel, 1 calque avec les rayons jaune

Et voila la créats est finit, il reste a redimensioné
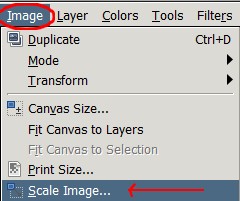
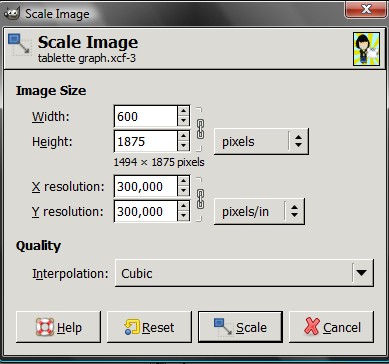
6)Redimensioner
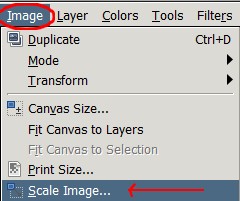
"image" > "echelle et taille de l'image"

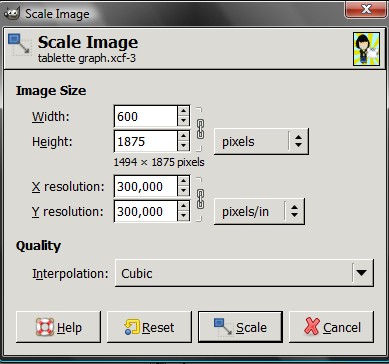
puis dans la fenêtre choissiez la dimension que vous voulez, ici 600px de large par exemple
 Et voila il vous reste à signer et enregistrer !
Et voila il vous reste à signer et enregistrer !
l'image finale:
Voila j'espère que ce Tutorial vous aidera, si il y a des questions n'hésitez surtout pas, en commentaire ou par mail.
Je rappel le but de ce Tutorial est surtout de vous faire comprende ce système de calque que l'on positionne les un par rapport aux autres, une fois ce système maitrisé on peut faire à peu prés n'importe quoi !
1) Les outils
Après avoir fraichement scanné ce dessin, la première manip et de l'ouvrir dans le logiciel et s'équiper des outils dont on aura besoins.
 on a besoin de:
on a besoin de:- la boite à outils (1)
- la liste des claques (Layers) (2)
- la liste des pointeurs (brunshes) (3)
(mes captures ont été réaliser sur une version américaine de GIMP, la version française est un poil différente, mais les deux marchent de la même façon)
2) la Transparence
La première manip est de rendre cette planche transparente.
( à noter que avant ça je réalise une manip pour avoir de beau traits, mais c'est une touche personnel, si ça intéresse je peux expliquer comment faire).
pour cela il faut se rendre sur "Couleurs" > "couleurs vers Alpha" comme sur la figure ci-dessous

Dans la fenêtre qui vient de s'ouvrir, cliquez sur "ok". Un damier doit apparaître à la place de la couleur blanche, le Damier représente la transparence.
La manip' suivante, qui est plus un conseil, est de renommer ce calque, pour cela, dans la liste des calques (layers), clicquez droit sur le calque appelé "Arrière-plan" (background) puis sur "éditer les attributs" (Edit layers attributes) et changer le nom en "Dessin" ou "traits".


2) Couleurs à plats
On arrive à la plus grosse partie: les couleurs à plat, cela consiste à poser sous le dessin les couleurs de bases.
Pour cela il faut créer un nouveau calque en cliquant sur ce bouton:

puis appelez le "couleur" ou "couleur à plat"

Votre nouveau calque apparaît dans la liste, maintenant en glissant votre souris, placez ce nouveau calque SOUS le calques avec le dessin

Maintenant sur ce calque, on va faire de la colorisation proprement dit, choisissez l'outils crayon et la couleur désirée comme ci-dessous:

Une fois la couleur choisie zoomez sur votre dessin:
 Choisissez un pointeur
adapté
Choisissez un pointeur
adapté
et vous pouvez appliqué la couleur sur votre dessin, sans vous préoccupez des traits puisque le calque des couleurs est en dessous de celui des traits.

Une fois tout colorier cela donne quelque chose comme ça:

3)Ombrages
Les couleurs à plat c'est bien jolie, mais le dessin reste fade, les ombrages permettent de donner du relief au dessin et ainsi le rend plus jolie.
Pour les Ombrages il suffit de créer un nouveau calque positionné entre le dessin et les couleurs, comme ci-dessous:

Ensuite choisissez l'outil crayon ou pinceau (peu importe) et sélectionnez la couleur noir. Maintenant il s'agit de peindre en noir toute les zones d'ombres sur le personnage comme ici:

Ensuite, c'est là que j'apporte une notion nouvelle, vous allez diminuer l'opacitée du claque ombrage comme ceci:

(Opacity=Opacitée) et cette manip' donne quelque chose comme ça:
 Et voila, c'est déjà beaucoup plus jolie.
Et voila, c'est déjà beaucoup plus jolie.4) Effet lumière bleu.
Ma tablette graphique s'illumine lorsqu'elle est utilisé, on va symbolisé ça par la suite.
Pour cela, on créer de nouveau un calque:

Puis à l'aide du pinceau ou crayon, dessinéz une oréole autour de la source de lumière:
 Maintenant je vais introduire une nouvelle notion, on va appliqué un filtre au
calque. Et plus paticulièrement un fitre flou, pour donner l'illusion que sa brille.
Maintenant je vais introduire une nouvelle notion, on va appliqué un filtre au
calque. Et plus paticulièrement un fitre flou, pour donner l'illusion que sa brille.La Manip' à suivre est: "filtre" > "flou" > "flou gaussien"

Dans la nouvelle fenêtre suivant parametrez le flou gaussien, ici j'ai choisie 30 pixel, puis cliquez sur "ok"

Une fois le flou appliquée, il suffit de déplacer ce calque audessus de tout les autres, pour que le flou passe ausi sur les traits cela donne ça:
 Et voila le dessin est colorisé
Et voila le dessin est colorisé 
enfin presque, le personnage est sur fond transparant, à partir de là, vous pouvez le coller où vous voulez, sur une photo, ou un autre dessin. (pour cela n'oubliez pas de fusioner tout les calques ensemble -> "clique droit" avant de copier et de coller ailleurs)
Vous pouvez aussi ajouter un fond à ce dessin. c'est l'option que je choisie pour la suite.
5) Ajouter un fond.
Et bah c'est tout simple, il suffit de créer un calque et de le positioner sous tout les autres calques

Sur ce calque vous pouvez appliqué un dégradé (choisir l'outils dégradé), ou une couleur unie avec le pot de peinture.
Pour ce dessin j'ai divisé le font en 2 calques: 1 calque bleu ciel, 1 calque avec les rayons jaune

Et voila la créats est finit, il reste a redimensioné
6)Redimensioner
"image" > "echelle et taille de l'image"

puis dans la fenêtre choissiez la dimension que vous voulez, ici 600px de large par exemple
 Et voila il vous reste à signer et enregistrer !
Et voila il vous reste à signer et enregistrer !l'image finale:
Voila j'espère que ce Tutorial vous aidera, si il y a des questions n'hésitez surtout pas, en commentaire ou par mail.
Je rappel le but de ce Tutorial est surtout de vous faire comprende ce système de calque que l'on positionne les un par rapport aux autres, une fois ce système maitrisé on peut faire à peu prés n'importe quoi !
Rhumer
16 avril 2009
4
16
/04
/avril
/2009
22:00

En ce jours du 17 avril 2009, je lance officiellement ce Blog !!
En d'autre thermes j'enlève le mode fantome ^^.
17 mars 2009
2
17
/03
/mars
/2009
22:21

25 janvier 2009
7
25
/01
/janvier
/2009
22:19

21 janvier 2009
3
21
/01
/janvier
/2009
21:04
Comment créer un lien/image ou plus couramment appelé un bouton ?
(comment créer une image qui, lorsque que l'on clique dessus, renvoie sur une pages web ?)
(comment créer une image qui, lorsque que l'on clique dessus, renvoie sur une pages web ?)
Un lien image c'est quoi ? et bien c'est ça:
vous avez sûrement déjà vu ce genre de bouton dans les catégories "liens" ou "patenaires" sur les sites, blog ou forums
Mais la méthode que je vais vous montrer s'adapte à n'importe qu'elle images (de toutes tailles)
Comment faire?
Pas besoin d'être un Geek pour y arriver, c'est tout simple ;)
1) il vous faut une adresse de l'image voulue
pour obtenir une adresse il suffit d'aller sur un hebergeur d'image tel que imageshack (le plus simple), Servimg, Photobucket ou encore Flickr.
Une fois sur l'un des hebergeurs, vous devez Uploader votre image qui doit être au format .jpg , .png ou .gif.
(exemple de imageshack: vous cliquez sur "parcourir", vous choisissez l'image et vous cliquez sur "Host it" qui veut dire héberger en anglais)
Une fois l'image Uploadé vous obtenez l'adresse de votre image ( qui commence par http:// et qui fini par .jpg , .png ou .gif selon le format d'origine de l'image )
(exemple de imageshack: l'adresse de l'image est dans l'en-cadré "Direct")
2) Créer le Lien/image
Pour cela il vous faut
- l'adresse de l'image (voir ci-dessus)
- l'adresse de la page web à liée (votre blog, forum ou site par exemple)
Voila le code HTML d'un lien/image:
<a href="ici coller l'adresse de votre page web" target="_blank"><img src="ici collez l'adresse de votre
image" alt=""></a>
C'est simple vous copier (Ctl + C) ce Code ci-dessus et vous le coller (Ctrl + V) dans votre article, module (ou Widget), post ou page web (selon si c'est un blog, site ou forum).
Une fois coller , remplacez les caractères jaune par l'adresse de la page à liée et les caractères bleu par l'adresse de votre image.
3) Publier ou ajouter le lien/image
Une fois votre code HTML collé et complété, il vous reste plus que a publié (envoyé). et normalement le code HTML ce transforme en jolie Lien/image.
Si aprés publication (ou envoie), le Code HTML perciste (reste visible - c'est le cas sur Over-blog), Éditez votre article, post, ou autre, copiez, puis, supprimez le code. Ensuite cliquez dans l'éditeur sur "source HTML" et coller votre code dans cette source, puis vous cliquez sur "mise à jour" ou envoyé/publier et enlever et refaite l'essai et le bouton ou lien/image apparaîtra
C'est simple vous copier (Ctl + C) ce Code ci-dessus et vous le coller (Ctrl + V) dans votre article, module (ou Widget), post ou page web (selon si c'est un blog, site ou forum).
Une fois coller , remplacez les caractères jaune par l'adresse de la page à liée et les caractères bleu par l'adresse de votre image.
- si vous ne comprenez rien: suivez les instructions de ce programme qui créer ensuite le code tout
seul -
3) Publier ou ajouter le lien/image
Une fois votre code HTML collé et complété, il vous reste plus que a publié (envoyé). et normalement le code HTML ce transforme en jolie Lien/image.
Si aprés publication (ou envoie), le Code HTML perciste (reste visible - c'est le cas sur Over-blog), Éditez votre article, post, ou autre, copiez, puis, supprimez le code. Ensuite cliquez dans l'éditeur sur "source HTML" et coller votre code dans cette source, puis vous cliquez sur "mise à jour" ou envoyé/publier et enlever et refaite l'essai et le bouton ou lien/image apparaîtra
et voila vous venez de faire un premier pas vers la Geek attitude :0038:
n'hésitez pas à poser des questions ;)
n'hésitez pas à poser des questions ;)
Comment créer un bouton partenaire?
Si vous vous associez en Partenariat avec un site, forum ou un autre blogeur, vous serai sûrement amener à symbolisé le Partenariat par un "bouton" (comme vous l'avez sûrement déjà observé sur de nombreux sites)
Pour créer ce type de bouton , la technique est exactement la même que celle présente ci-dessus. Il faut juste faire attention à l'image choisie:
le format standard des boutons de partenariat est: 100x35 pixel
Astuces: je conseil pour ce type de bouton de faire attention à ce que le texte sois bien lisible, n'hésitez pas à mettre des contours au texte.
Je conseil également de mettre un cadre autour du bouton, pour le valoriser lorsqu'il est dans un ensemble de bouton sur certain site.
Ex: le mien :)

Si vous vous associez en Partenariat avec un site, forum ou un autre blogeur, vous serai sûrement amener à symbolisé le Partenariat par un "bouton" (comme vous l'avez sûrement déjà observé sur de nombreux sites)
Pour créer ce type de bouton , la technique est exactement la même que celle présente ci-dessus. Il faut juste faire attention à l'image choisie:
le format standard des boutons de partenariat est: 100x35 pixel
Astuces: je conseil pour ce type de bouton de faire attention à ce que le texte sois bien lisible, n'hésitez pas à mettre des contours au texte.
Je conseil également de mettre un cadre autour du bouton, pour le valoriser lorsqu'il est dans un ensemble de bouton sur certain site.
Ex: le mien :)

bon blogging !







 blblblblbblblblblblblblblblblbblblblblbblblbbl ...
blblblblbblblblblblblblblblblbblblblblbblblbbl ...



